コラム
WEB 2024/05/09

ステイションではウェブサイト完成後、納品と同時に投稿マニュアルをお渡ししています。投稿マニュアルでは、主に段落ブロックとの画像ブロックについて説明しています。
しかし、段落ブロックで長々と文章を書くだけでは読みにくくなってしまいます。読者に読みやすく、SEOにも良いとされている「見出し」をつけてみましょう。

この記事では、ワードプレスのブロックエディターでの見出しのつけ方について説明します。
※この説明はワードプレス6.3.4以上、ステイションオリジナルテーマをベースに書いています。 WordPressバージョン、お使いのテーマによっては、実際の画面と違う場合があります。
ブロックエディターとは
WordPress5.0から搭載されている、投稿や固定ページで、様々な装飾やレイアウトができる機能です。文章や画像などをブロック単位で管理し、コードを書くことなく直感的に編集できるメリットがあります。
見出しを付けるメリットは
記事の途中に見出しをつけると、記事の要点を理解しやすくなり、文字サイズを大きくしたり色を付けるとすぐに目がいきますので読者に興味を持たせることができます。そして、検索エンジンにも文章の重要な文言として認識され、SEOにも効果があると言われています。ぜひブログを書く際は、見出しを意識して書いてみてください。

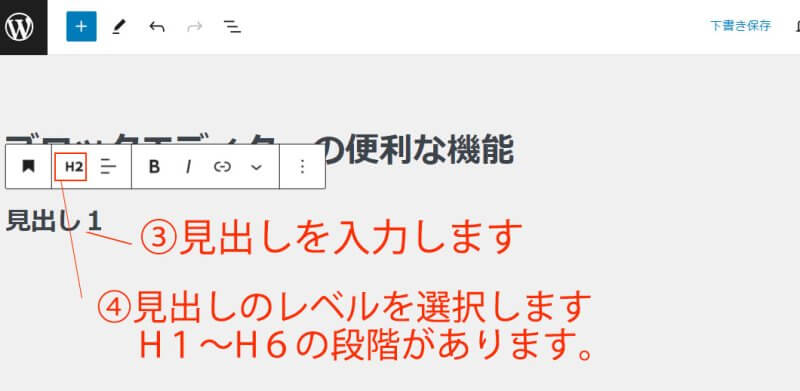
見出しのレベルはH1~H6まで選択できます。H1が一番大きくH6が一番小さいレベルです。
※選択すると編集画面では文字の大きさが変わりますが、実際の見え方では大きさは変わっていません。ここでのレベルの選択はHTMLタグの選択で、SEOに関係があります。実際の見た目の大きさを変える方法は以下で説明します。

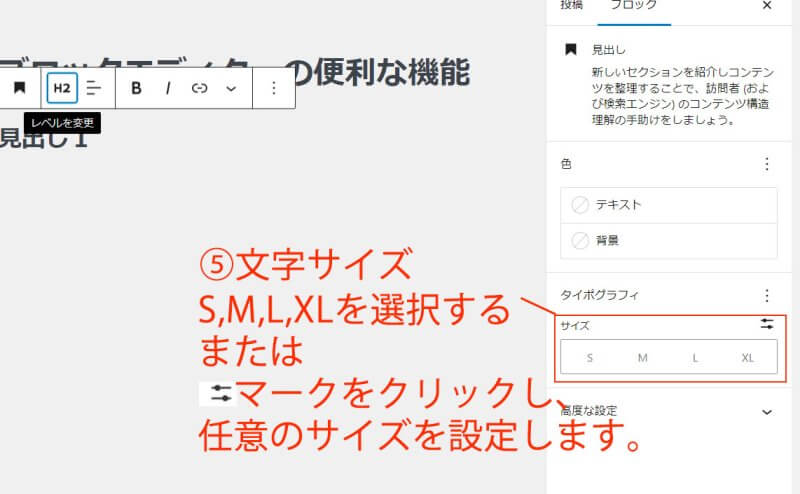
右側の「タイポグラフィ」のところで、文字の大きさを選択します。 X, M, L,XL で選択、または 上部のマークをクリックし、任意の大きさを入力します。

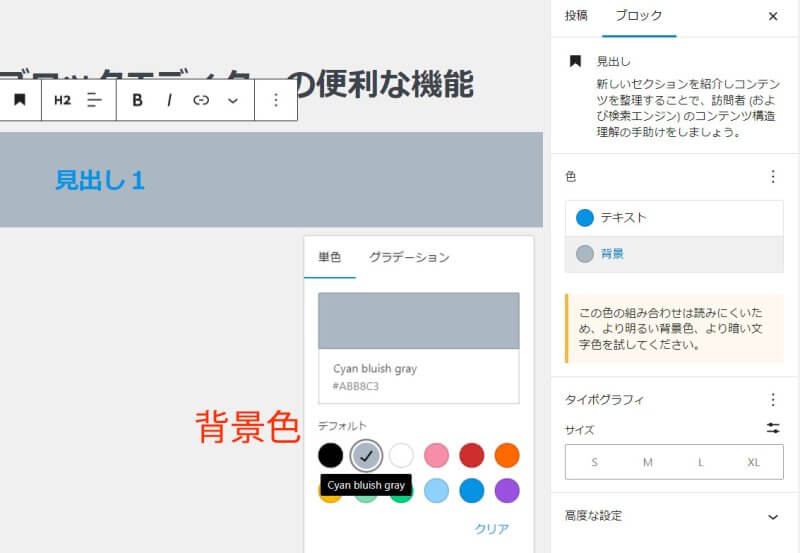
見出しの文字色や背景色をつける場合は、右側の「色」のところで、テキストまたは背景をクリックします。色パレットが出てきますのでを色を選択します。


いかがでしたか?
このほかにも、太さを変える場合は、文字を選択し、上部タブの「B」をクリックすると変えられます。また、右側のタイポグラフィのメニューを開くと、文字間隔の変更、下線などの装飾もできますので、いろいろ試してみてください。

普通の主婦からウェブデザインを約1年勉強し、ウェブデザイナーに。
ウェブデザイナー歴10年以上です。
お客様のご要望に丁寧に寄り添い、ウェブサイトについてわかりやすく説明しながら、制作・運営をサポートしています。主に女性向けのデザインが得意です。
あわせて読みたい